CECILIA TRAN
Hi, my name is Cecilia Tran!
A software engineer (with a focus on front-end) and an aspiring ux and ui designer. I like to design creative solutions for user experiences where tech intersects art. Currently, I am dabbling and learning ReactJS and Three.js. My hobbies include video games, drawing, graphic design, hiking, watching anime and cartoons, knitting and baking. Other interests include animation, computer graphics, and interaction design.
skills and tools
- HTML
- CSS / SASS / Bootstrap
- Javascript / NodeJS / ReactJS
- PHP / Drupal
- MySQL
- Wireframing / Rapid prototyping
- AWS: Route 53, Amplify, S3
- VS Code / Atom
- Git / JIRA / Confluence
- Adobe Photoshop / Illustrator
- Figma / Miro
work!
- Dreamworks Animation
Software Engineer - Web Tools
Jan 2021 - Current - Future Motion
Software Engineer - Web Tools
Oct 2020 - Dec 2020 - Expedia Groups: Classic Vacations
Web Developer && UI Designer
Jan 2019 - Jun 2020 - Aerohive Networks
Fullstack Engineer
Feb 2018 - Jan 2019 - The Walt Disney Company
Web UI Developer Intern
June 2017 - Jan 2018 - Ichee - my own freelance
Web Developer / Graphic Designer / Illustrator
2017 - 2020
PROJECTS
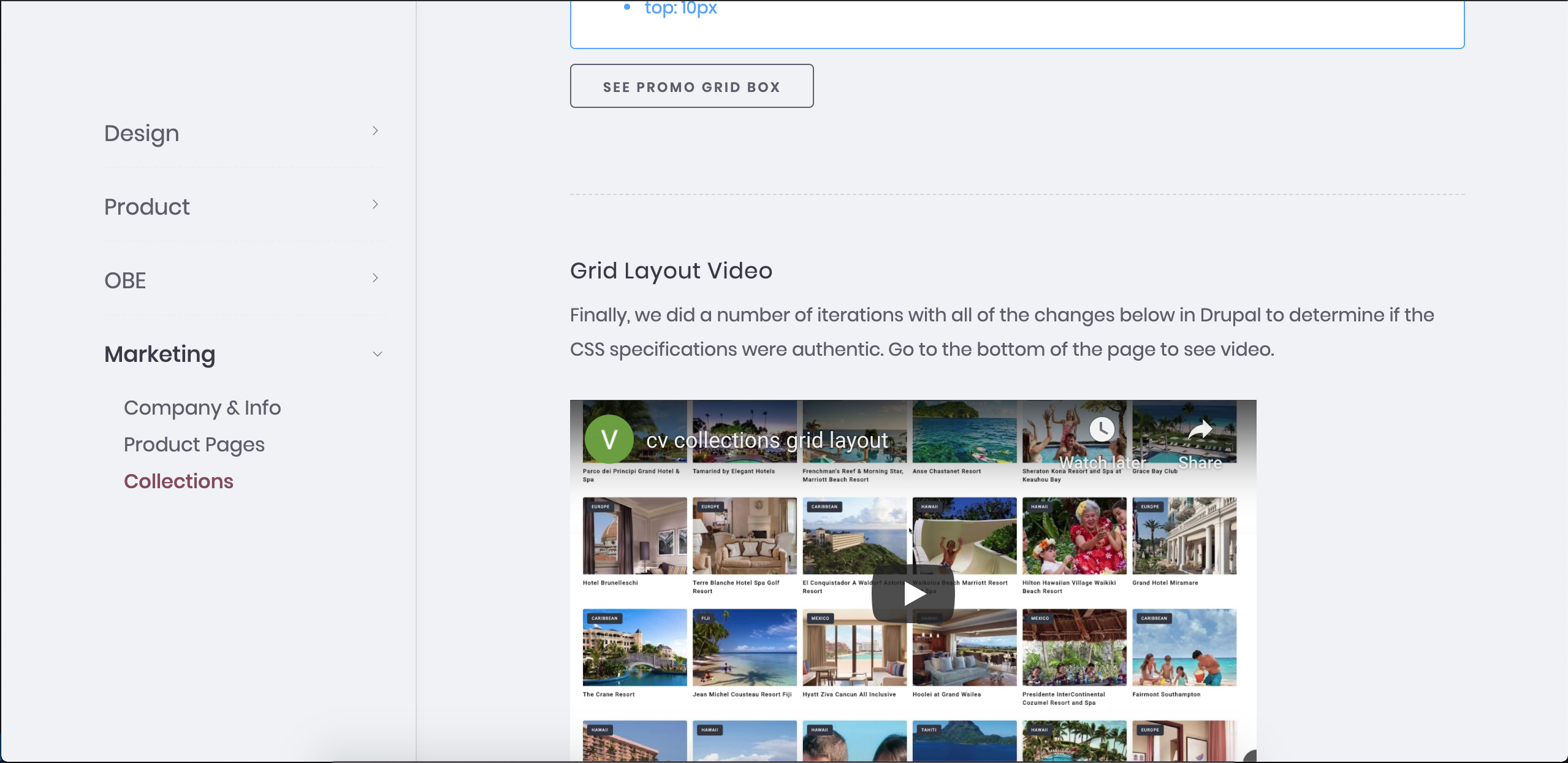
Classic Vacations Website

HTML, CSS, JS, Sketch, Drupal, PHP, JQuery, Bootstrap, React, Photoshop, Git, JIRA, AWS
A site I worked on with the UX designer to redesign. Includes a style guide site that showcases the current styling for the new and upcoming website look! Style Guide site Classic Vacations site
A site I worked on with the UX designer to redesign. Includes a style guide site that showcases the current styling for the new and upcoming website look! Style Guide site Classic Vacations site
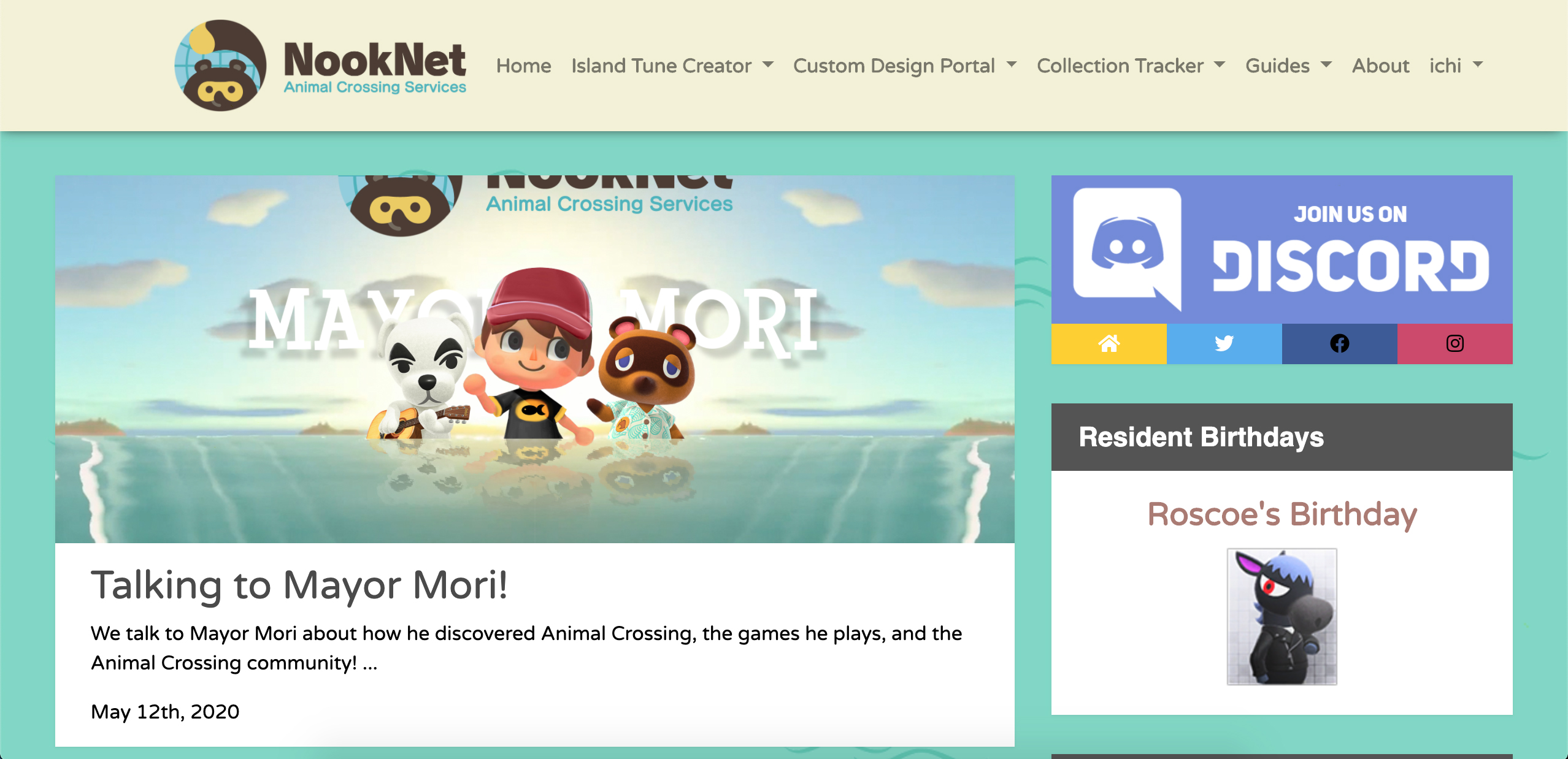
NookNet

HTML, CSS, JS, Sketch, PHP, JQuery, Bootstrap
I volunteered to join a team of devs to build a guide site people can come to for Animal Crossing information. I am currently working through some Collections pages that will be item checklists.
NookNet site
NookNet mockups for Collections
I volunteered to join a team of devs to build a guide site people can come to for Animal Crossing information. I am currently working through some Collections pages that will be item checklists.
My New Website in React

ReactJS, HTML, CSS, JS, Node, Express, AWS Route 53, Amplify
I wanted to experiment with ReactJS and started working on this site because of the type of challenges I wanted to take on that my current role didn't provide. I also wanted to play around more with CSS Grids and type. My new website
I wanted to experiment with ReactJS and started working on this site because of the type of challenges I wanted to take on that my current role didn't provide. I also wanted to play around more with CSS Grids and type. My new website